简介:
最近看到别人博客上有个AI摘要,觉得挺实用挺好看的,但是原作者:张洪Heo是用的hexo博客,我这个网站是用的WordPress,昨晚研究了一下。并在一位大佬的技术支持下,本站终于上线了AI摘要功能。
那么在这篇文章中,我将帮助大家如何让你的WordPress博客接入TianliGPT。实现AI摘要功能。
作者Github地址 https://github.com/zhheo/Post-Abstract-AI
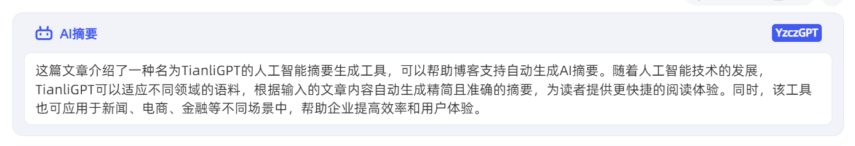
效果预览:
![图片[1]-使用TianliGPT自动生成文章的AI摘要子比主题-安忆小屋](https://oss1.yuqiuyang.xyz/zibi/2023/08/2023100419405820231004194058516-0b8081afa9185316618-1024x175.png)
什么是TianliGPT
TianliGPT是一个基于GPT-3.5的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
如何部署TianliGPT
我们可以通过在网页中嵌入TianliGPT的服务支持,让TianliGPT能够获取到你需要提交的内容。
在博客靠后的位置位置引入js和css(需要在文章之后)
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.css">
<script>
let tianliGPT_postSelector = '#post #article-container';
let tianliGPT_key = '自己的key';
</script>
<script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.js"></script>如果你使用的是子比主题在你的网站文件夹内找到下面的文件
wp-content/themes/zibll/inc/functions/zib-single.php
找到这行代码,大概在第300行左右
<div class="article-content">
<?php zib_single_content_header();?>把下面的代码填写到这行代码下面即可
代码例子为子比主题,请根据主题的不同替换‘tianliGPT_postSelector’后的内容
<link rel="stylesheet" href="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.css">
<script>
let tianliGPT_postSelector = '.article-content';
let tianliGPT_key = '自己的key';
</script>
<script src="https://cdn1.tianli0.top/gh/zhheo/Post-Abstract-AI@0.11/tianli_gpt.js"></script>我们需要更改一些参数来让这个模型运作起来。
tianliGPTpostSelector 和 tianliGPT_key
这里列出一些常见博客主题的选择器值:
| 主题名称 | tianliGPT_postid |
| WordPress-子比主题 | .article-content |
| hexo-theme-butterfly | #post #article-container |
其他博客主题的选择器值 请看原作者 博客 或 Github 。
tianliGPT_key
这个key是需要购买的,其实还挺便宜的,9块钱5万字符 且请求过的内容再次请求不会消耗key,可以无限期使用。到爱发电中购买
购买完成后,进入管理后台:https://summary.zhheo.com/
登录后点击右上角的“添加新网站”,输入密钥即可
即可绑定成功。
感谢您的来访,获取更多精彩文章请收藏本站。

本站所有内容均来源于网络,仅供学习与参考,请勿商业运营,严禁从事违法、侵权等任何非法活动,否则后果自负
本站内容观点不代表本站立场,并不代表本站赞同其观点和对其真实性负责
我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解! 邮件:964540888@qq.com











暂无评论内容